Einsatz von Google Fonts
Die Fonts von Google API in die eigene Homepage einbinden
Um sicher zu stellen, dass die Webseite auf anderen Rechnern identisch dargestellt wird, musste man sich bislang in der Schriftwahl stark beschränken. Das Ausweichen auf grafische Darstellungen war für Suchmaschinen-Auffindbarkeit nachteilig und auch die Integration von Font-Dateien brachte mehr Probleme als Nutzen mit sich.

Es handelt sich hierbei um eine Sammlung von inzwischen insgesamt 222 Fonts, die kostenfrei in die eigene Webseite integriert werden können und von den meisten Browsern auch problemlos dargestellt werden.
Der Einsatz der Google Fonts ist denkbar einfach
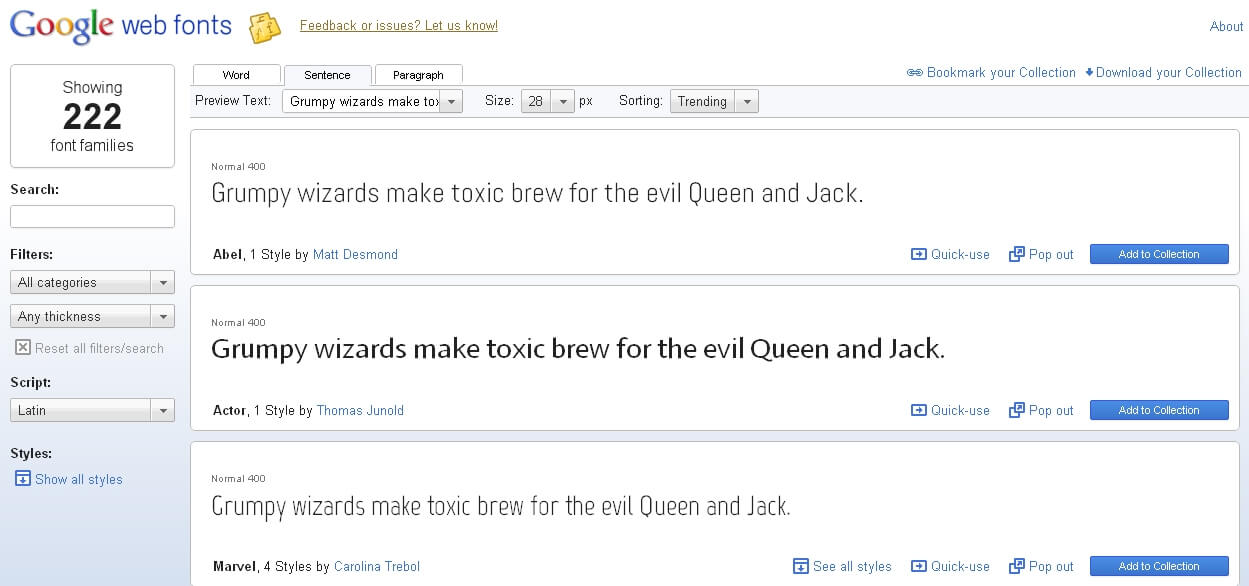
Als Erstes wählt man im Google Font Directory die Schriftsätze aus, mit denen man auf seiner Webseite arbeiten möchte. Um das Resultat zu testen, kann man einen Demo-Text eingeben, der dann mit den unterschiedlichen Fonts dargestellt wird.

Nach dem Klick auf ‚Quick-use‘ erhält man nun die Möglichkeit einzustellen, welche Styles man von der gewählten Schrift integrieren möchte.
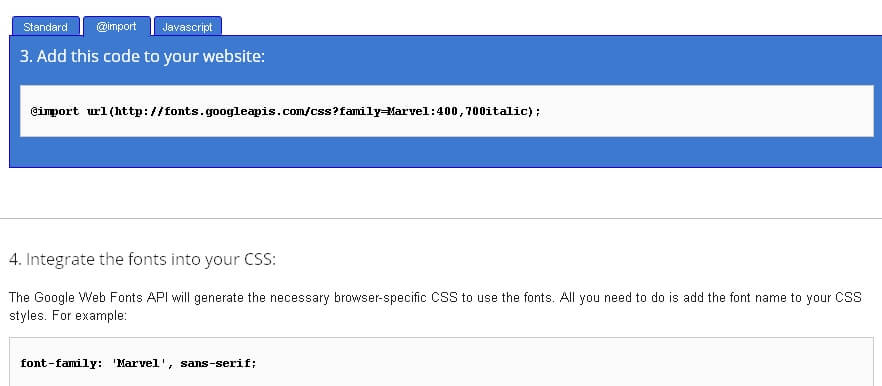
Unter diesen Einstellungsmöglichkeiten wird nun wahlweise der Code für die Integration in den Head-Bereich, CSS-Datei oder als Javascript angeboten.
Da ich die Einbindung per Javascript nicht für die erste Wahl halte, gehe ich hier nur auf die anderen beiden Varianten ein.
Bei der Head-Variante wird der Code einfach in den Head-Bereich der jeweiligen HTML-Seite oder bei PHP-Seiten in die jeweilige PHP-Seite kopiert:
<head>
…
<link href=’http://fonts.googleapis.com/css?family=Google Font: Styleangaben‚ rel=’stylesheet‘ type=’text/css‘>
…
</head>
…
Die CSS-Variante ist die, die ich bevorzuge. Abgesehen davon, dass diese Variante bei HTML-Seiten weniger Quellcode verursacht, gehört der Code für mich thematisch in die CSS-Datei.
Hier wird einfach der entsprechende Code irgendwo in der CSS-Datei abgelegt, idealerweise an den Anfang:
@import url(http://fonts.googleapis.com/css?family=Google Font: Styleangaben);
body {…
Anstelle des grünen Textes muss natürlich der Code für die jeweilige Schrift und Styles eingetragen werden.
Damit ist dann die Schrift auch schon integriert und kann auf der Webseite verwendet werden. Selbstverständlich ist man nicht darauf beschränkt nur eine Schrift der Google Fonts zu verwenden, es können beliebig viele integriert werden. Allerdings sollte man auch die Ladezeiten der Webseite im Auge behalten, die sich bei der Einbindung von zu vielen Fonts erheblich verzögern kann.
Zu sehen ist auf der Webseite jetzt allerdings noch nichts, da die Fonts noch zugeordnet werden müssen.
Die sauberste Variante ist hier auch die Zuordnung per CSS-Datei. Das wird wie gewohnt über Font-Family gemacht, wobei die Google-Fonts einfache Anführungszeichen vor und nach der Font-Bezeichnung erhalten.
Es empfiehlt sich hier alternativen anzugeben um auch bei Browsern, die Google Fonts nicht darstellen können, die Kontrolle zu behalten.
Eine Einbindung per CSS könnte zum Beispiel so aussehen:
.musterkasse {
font-family: ‚Google Font‚ , arial;
font-size: 1em;
font-weight: 400;
}
…
Mit Überschriftenformatierungen oder als direkte Einbindung über Inline-Elemente funktioniert es genauso.
Ich finde, dass Google Web Fonts eine tolle Sache ist und arbeite sehr gerne damit.